Hotjar 錄影,忠實呈現顧客行為
在上一篇文章,我們分享了如何使用 Hotjar Heatmap 追蹤顧客的目光焦點,而這一篇要介紹 Hotjar 另一項功能 Recording (錄影),它能夠真實還原顧客瀏覽我們網站的行為,包括滑鼠移動、捲軸往下往上、點擊了哪能些區域、停留了多久,甚至在不同頁面切換,也都忠實呈現。
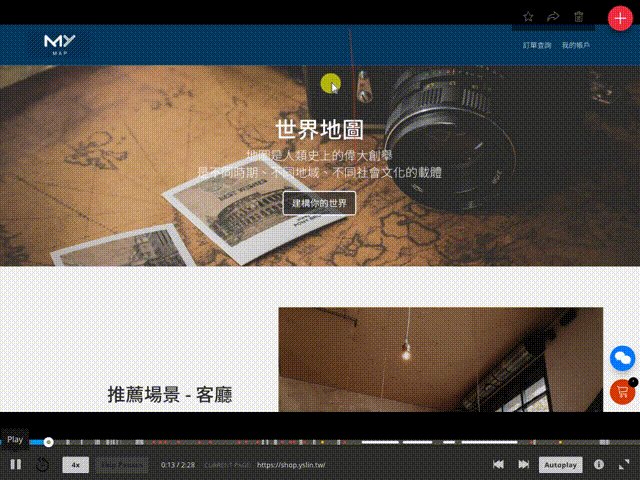
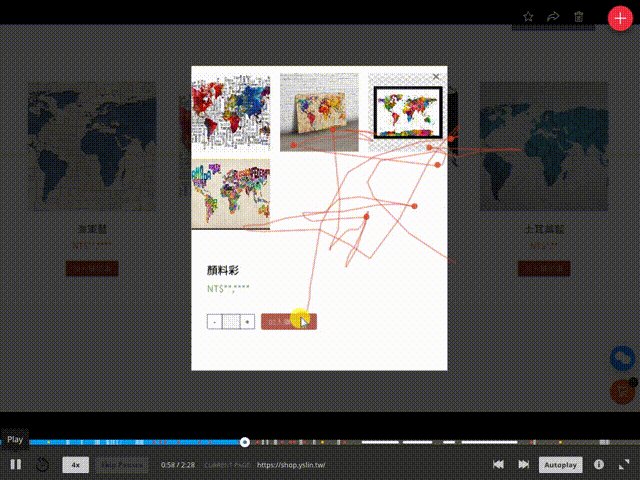
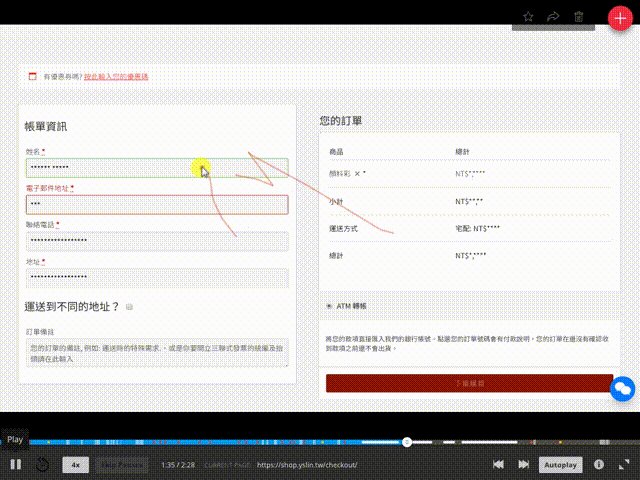
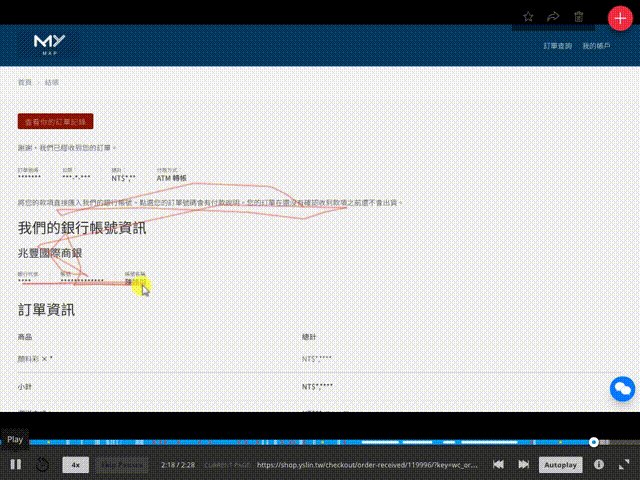
以下是個購物流程的範例:

以下來說明設定步驟:
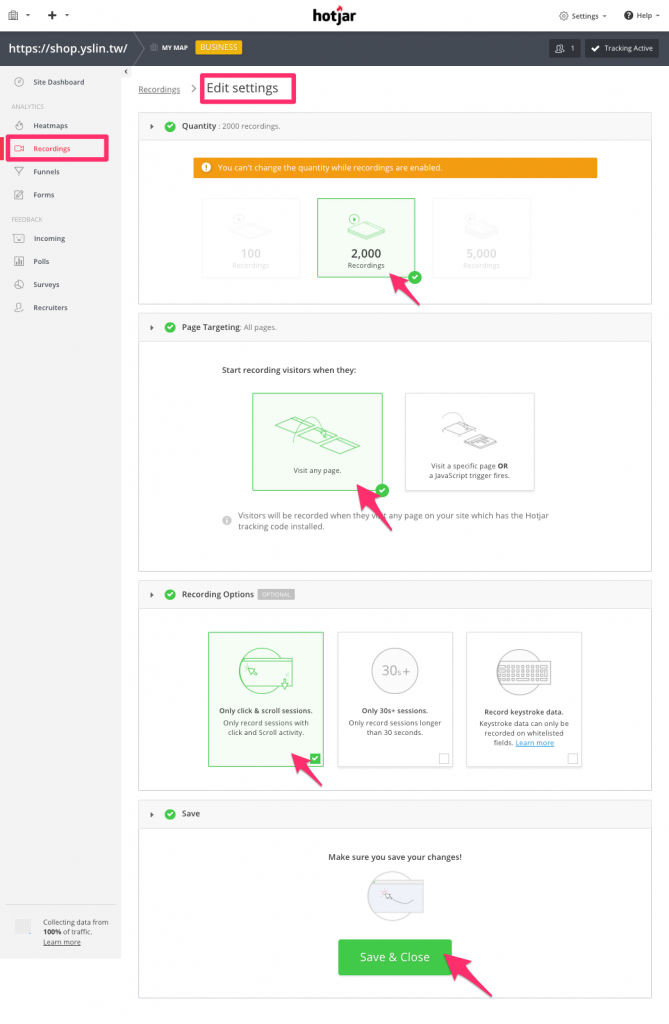
Step 1: 左側選擇 Recordings,然後選擇上方的 Edit settings
- Quantity: 選擇錄製 2000 個記錄 (如果是 Basic 方案,有錄製 100 個記錄的限制)
- Page Targeting: 選擇 Visit any page
- Recording Operation: 勾選 Only click and scroll sessions
最後按下 Save & Close 按鈕

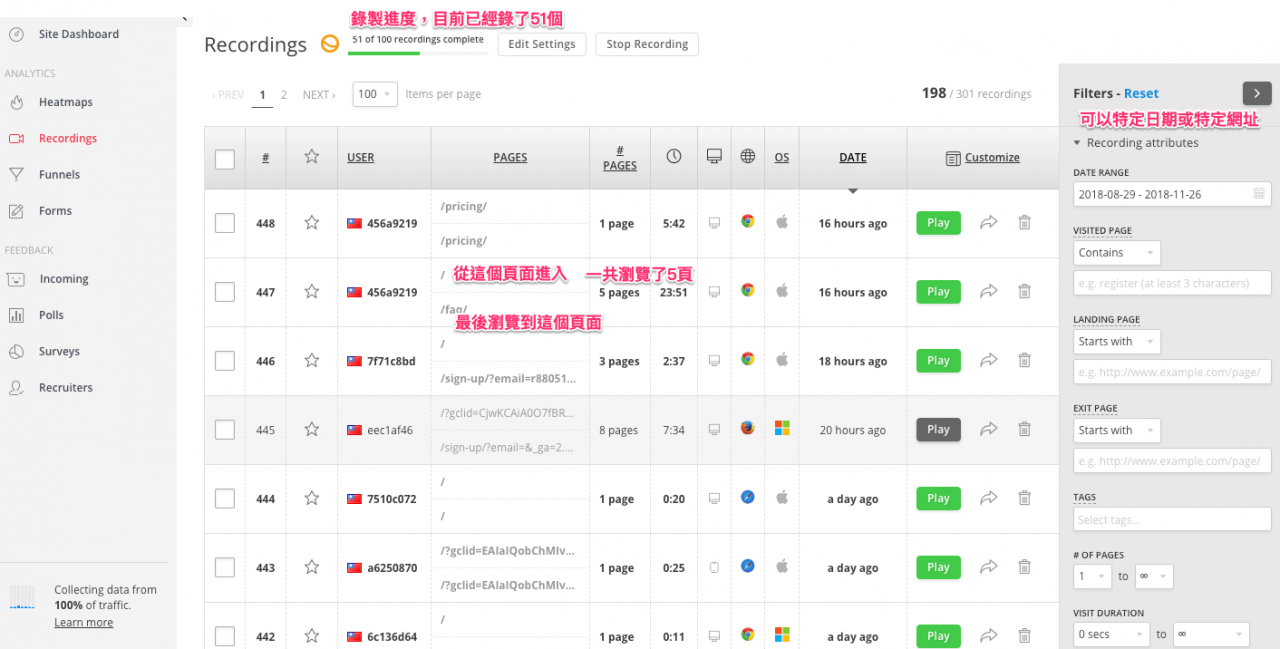
Step 2: 回到錄影列表的畫面
以下圖為例,圖片上方為錄製的進度,列表為一個一個的紀錄,越上方表示越新的記錄

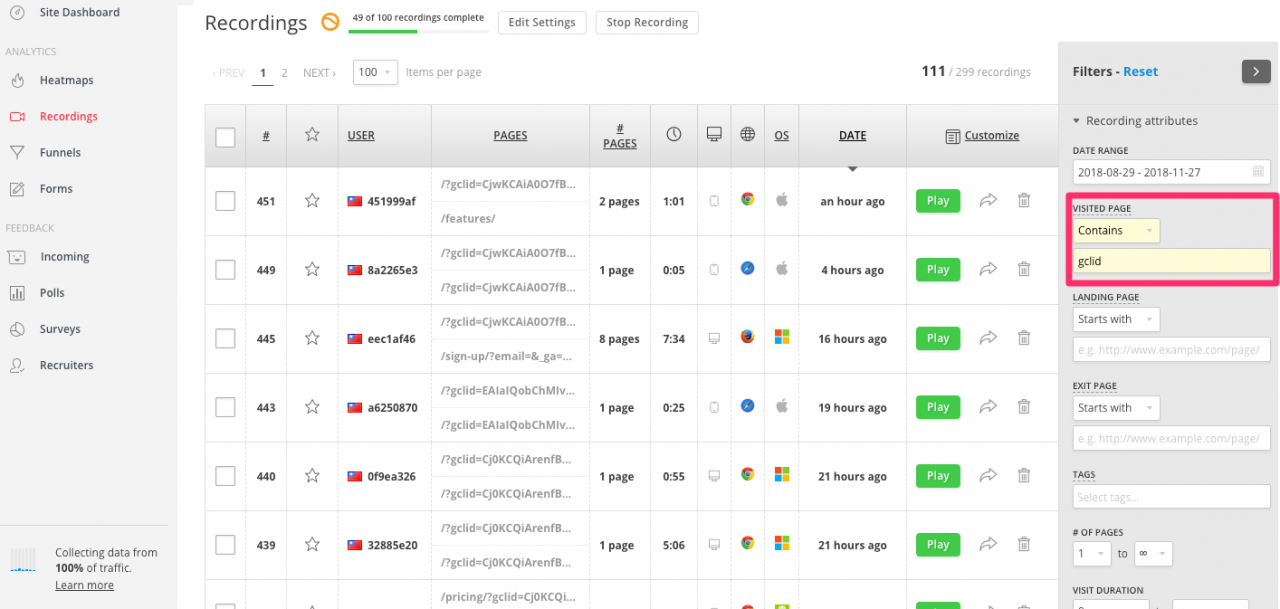
Step 3: 若只想要觀看某一個來源的顧客,可以利用右側的 filter ,例如我只想看 Google 廣告導引進來的顧客,可以選 “Contains”,然後輸入”gclid”,如果想看 Facebook 廣告導進來的顧客,則輸入”fbclid”。

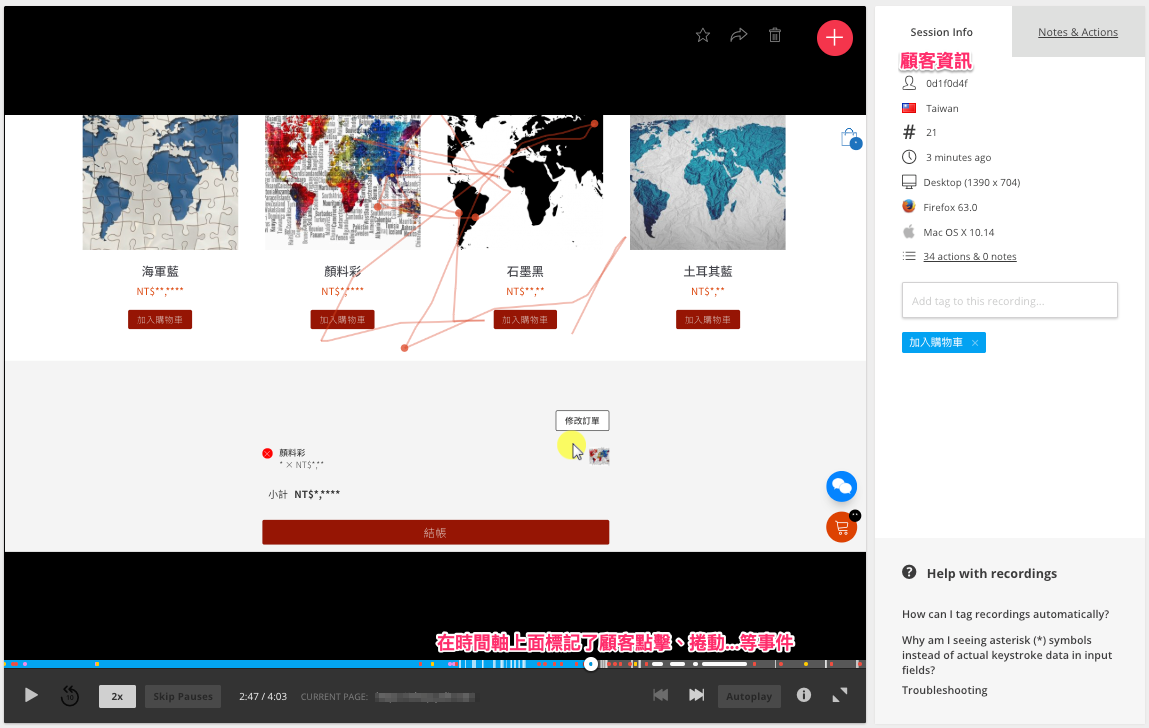
Step 4: 按下 Play 後,開始重現顧客瀏覽過程,時間軸上面不同的圖案表示不同的事件發生,有顧客點擊、打字、滾動捲軸、切換頁面 等事件。右側為顧客資訊,來自什麼國家、用什麼瀏覽器、停留了多久。還有 Tag 欄位可以標記,方便日後回顧。影片播放的畫面大小,就是顧客的可視範圍,如果顧客是用手機瀏覽,畫面就是用手機的大小來呈現,藉此也可探討資訊量太多/太少(版面太擠/太鬆)的問題。
關於隱私權問題,Hotjar 也有考慮到,對於表單內容或其他敏感資料 (如價格 $ 相關資訊),Hotjar 會用星號 (*****) 來隱藏。

Heatmap 是針對單一個頁面,眾多顧客瀏覽行為的總結。而 Recording 則是追蹤一個顧客,在同一個網站內,跨越不同頁面的一連串行為。透過 Recording 可以忠實呈現顧客瀏覽行為,探討顧客怎麼操作我們提供的介面,觀察是否有卡關/猶豫的時候,然後再進一步去做修正。