將S2幻燈片設定為單張滿版
TinyBot的幻燈片功能,是許多店家經常使用的功能之一,但有時候手機版檢視,幻燈圖片會被裁切,也無法單張呈現;TinyBot這次將告訴大家,如何設定單張滿版的S2幻燈片哦!
| 本單元將簡單介紹如何設定單張滿版的S2幻燈片 |
一、如何調整S2幻燈片不被裁切
想要做出類似下圖的滿版幻燈片,讓圖片不會被裁切嗎?TinyBot接下來將進行S2幻燈片版面的調整教學,讓大家都能做出同樣的效果喔!

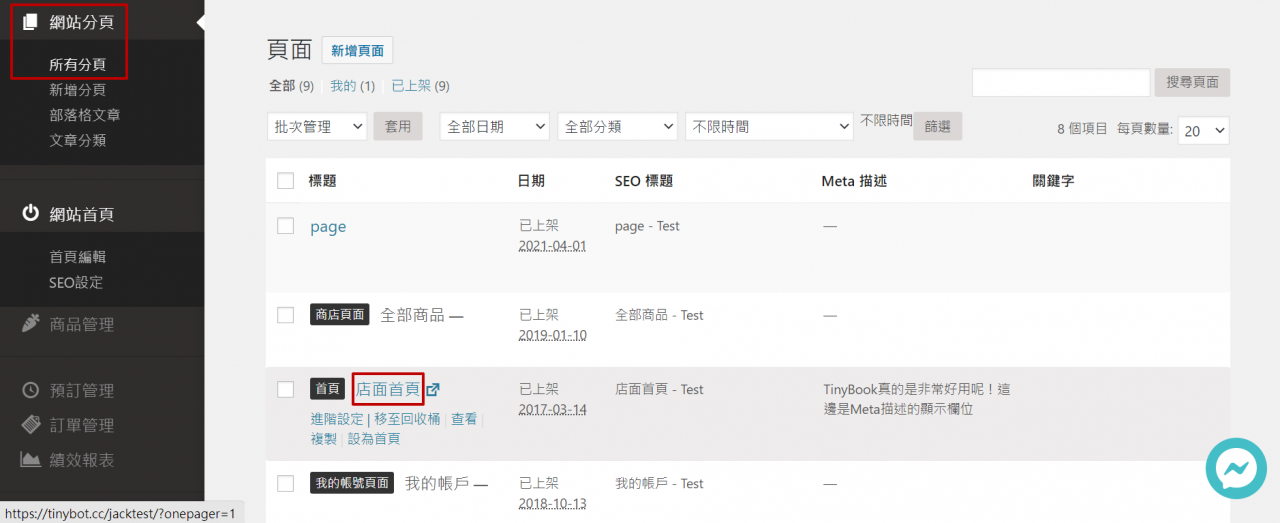
要設定S2幻燈片,首先要進到「網站分頁」中的「編輯器」,直接點擊標題即可進入

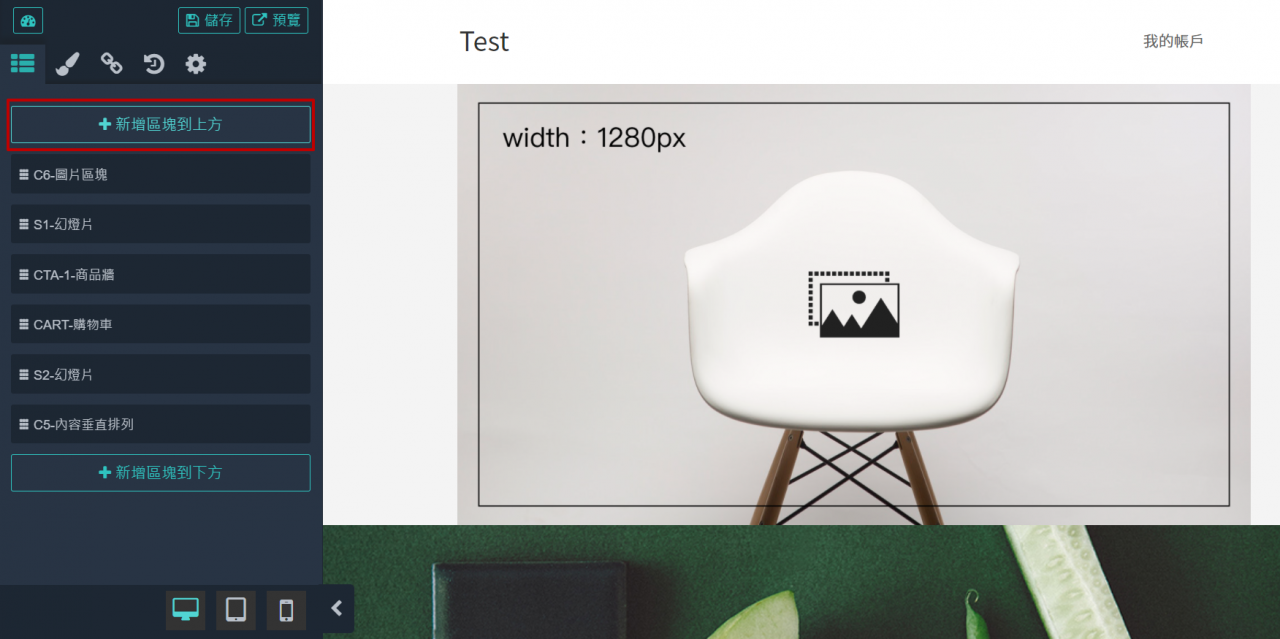
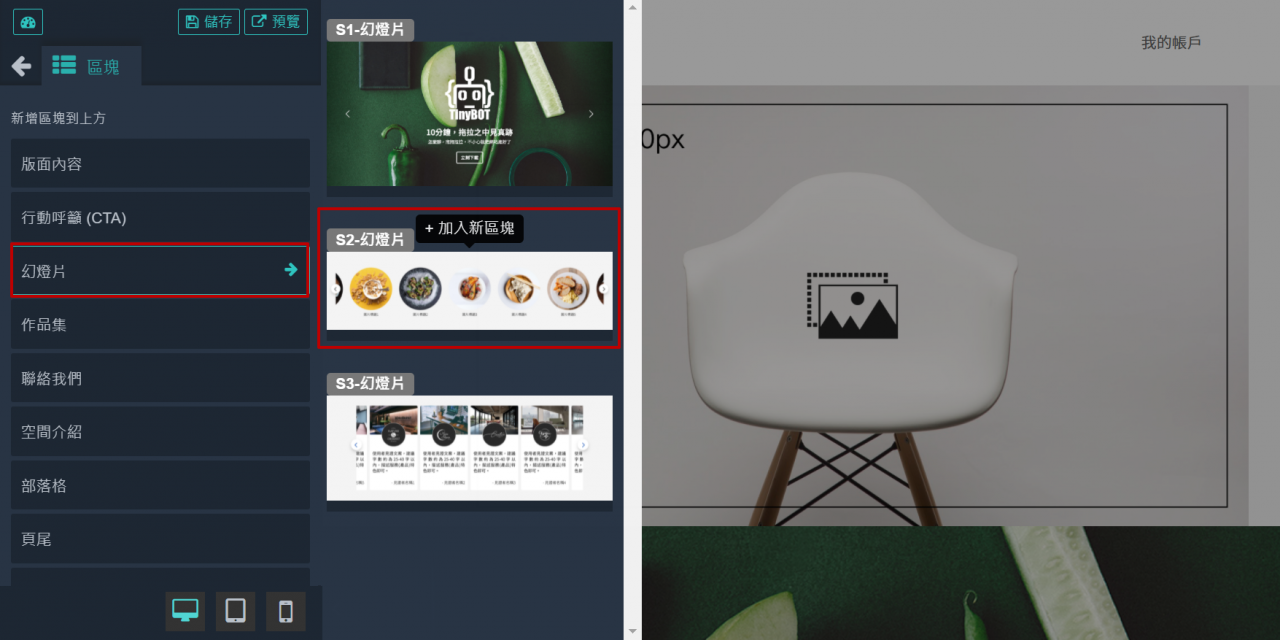
進入之後可以看到編輯器版面,這邊先新增一個S2幻燈片區塊,選擇「新增區塊到上方」,將「S2幻燈片」加入


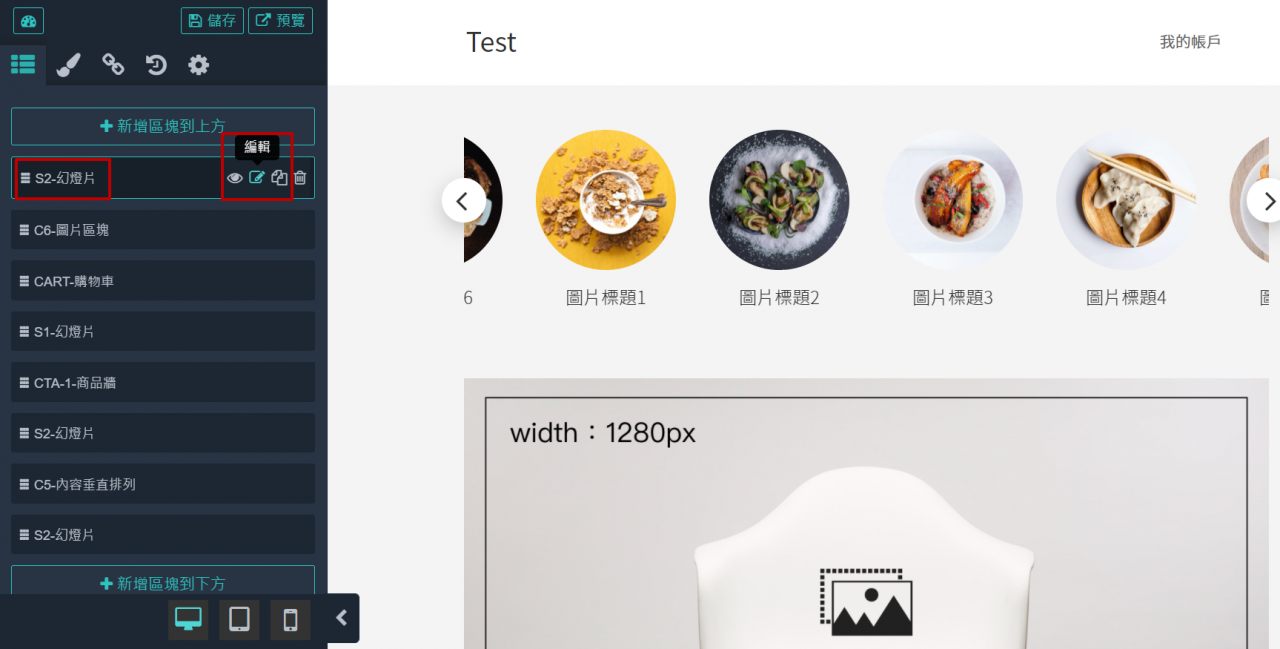
接著在「S2幻燈片」欄位點選右邊的「編輯」

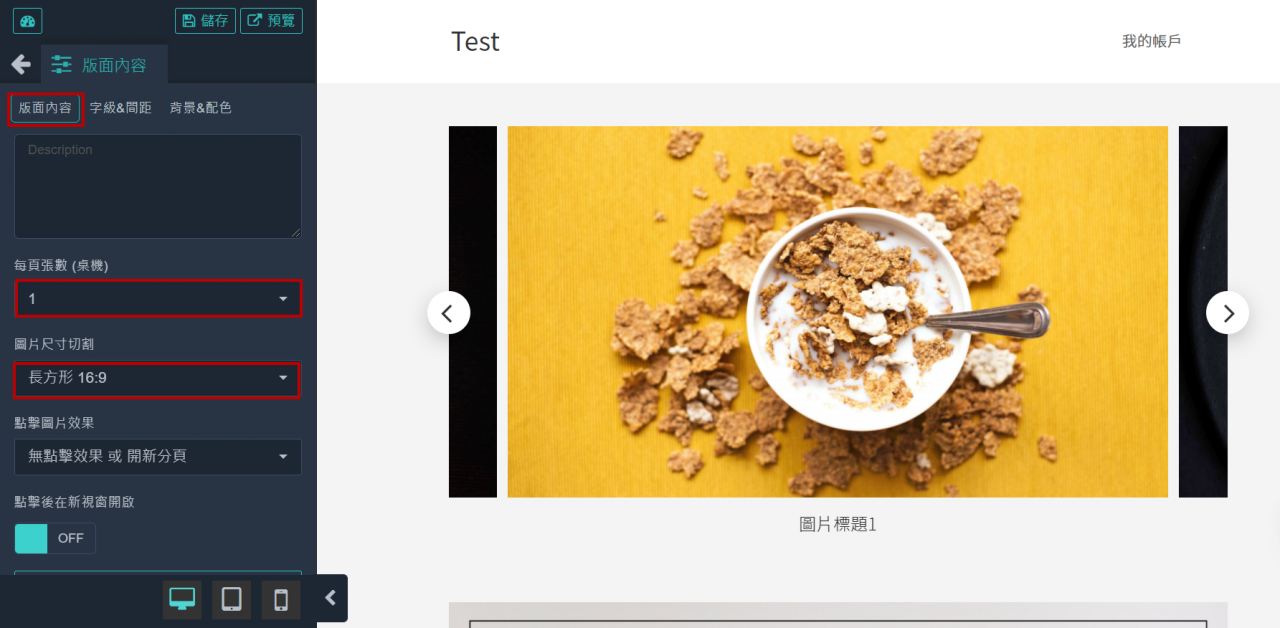
點進編輯欄位後,先選擇上方的「版面內容」,並將「每張頁數」改為1,「圖片尺寸切割」可選擇長方形16:9

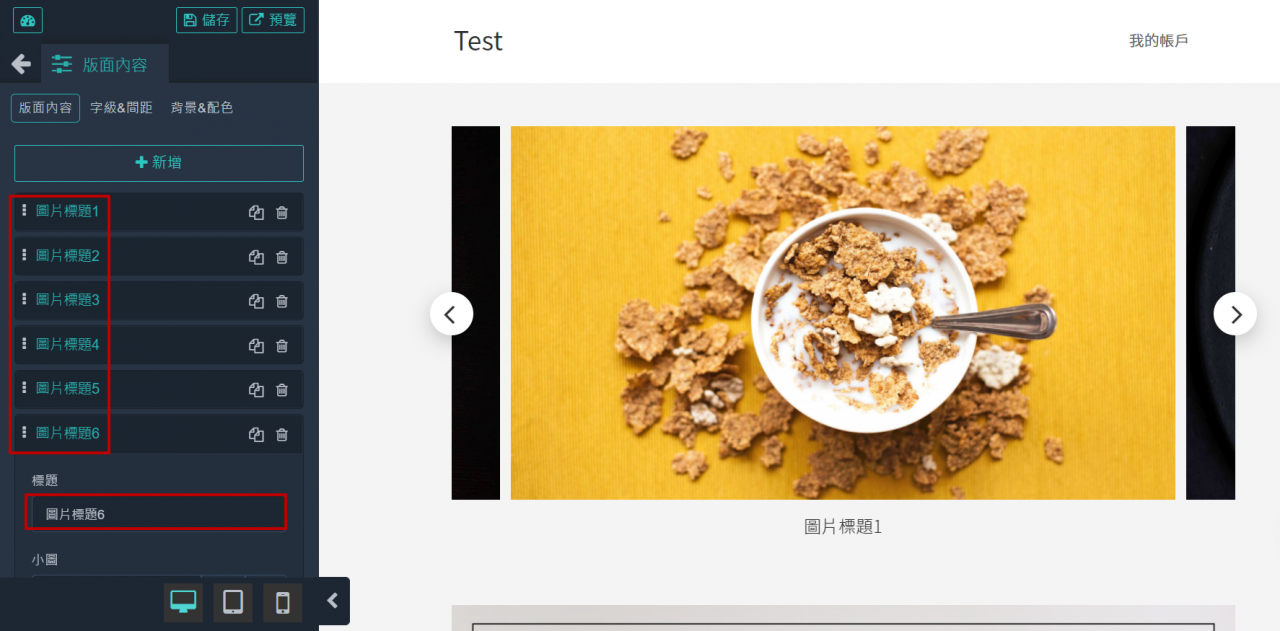
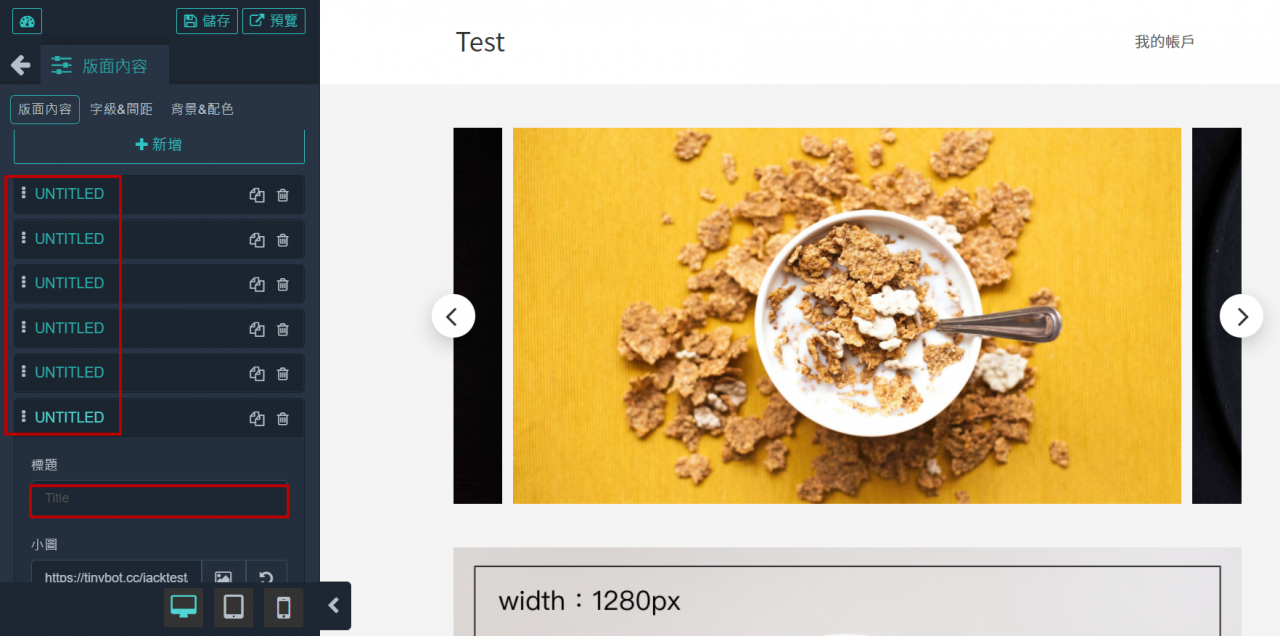
接著看到下方的圖片標題,依序將所有的圖片標題刪除


(圖片標題刪除後會顯示為UNTITILED)
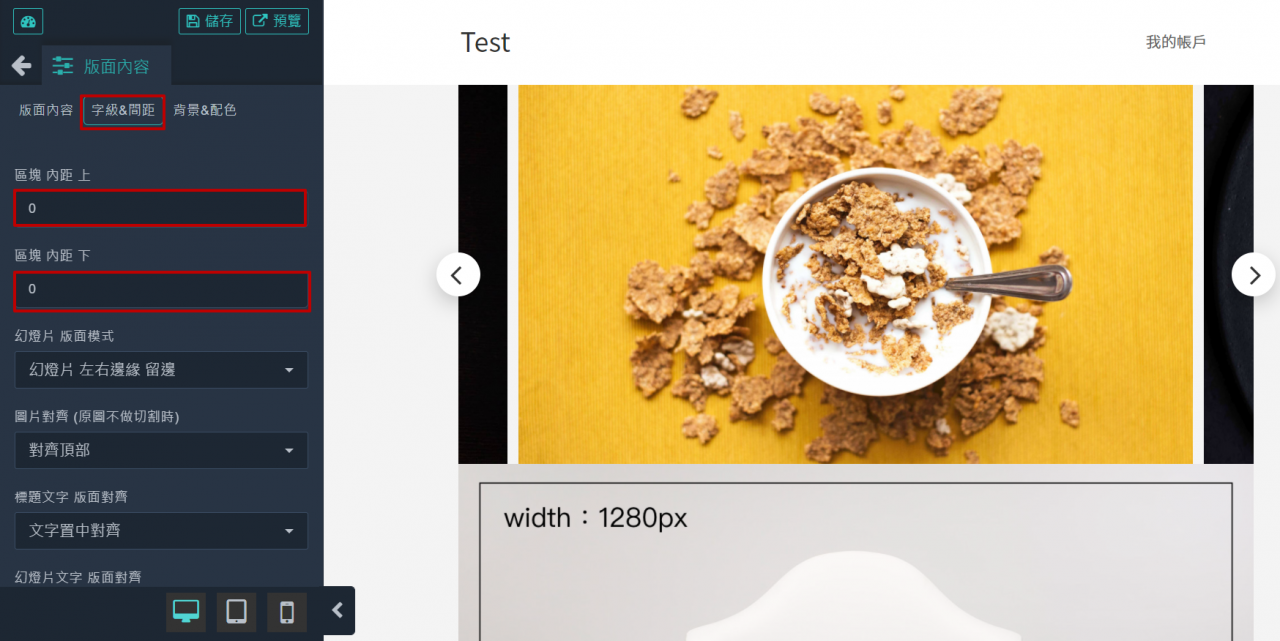
刪除完畢後,點選上方的「字級&間距」,並將區塊內距上跟下,都改為數字「0」

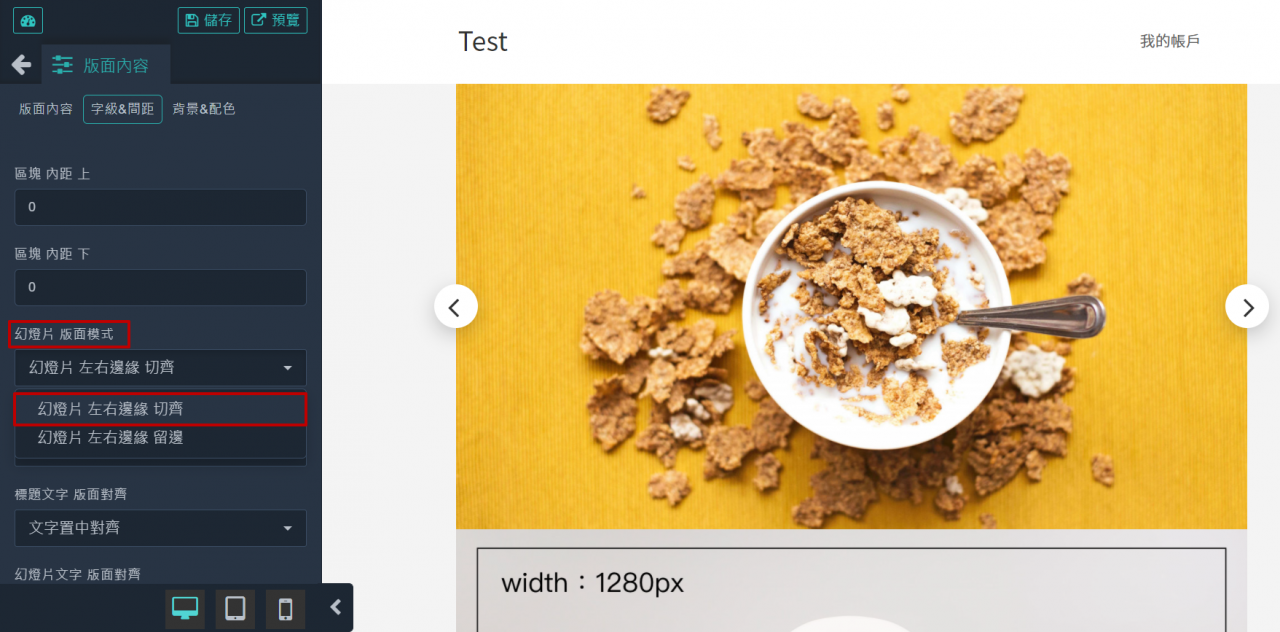
接著在下方「幻燈片版面模式」的選項中,選擇「幻燈片左右邊緣切齊」

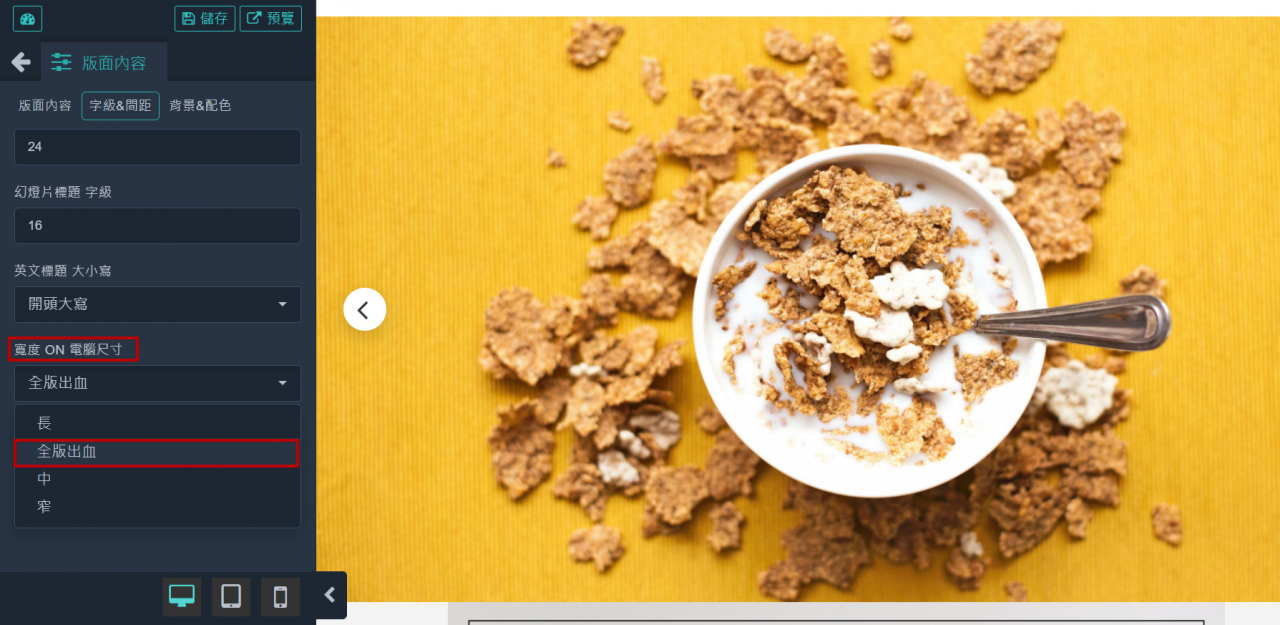
最後滑動頁面到下方,將「寬度 ON 電腦尺寸」選擇「全版出血」

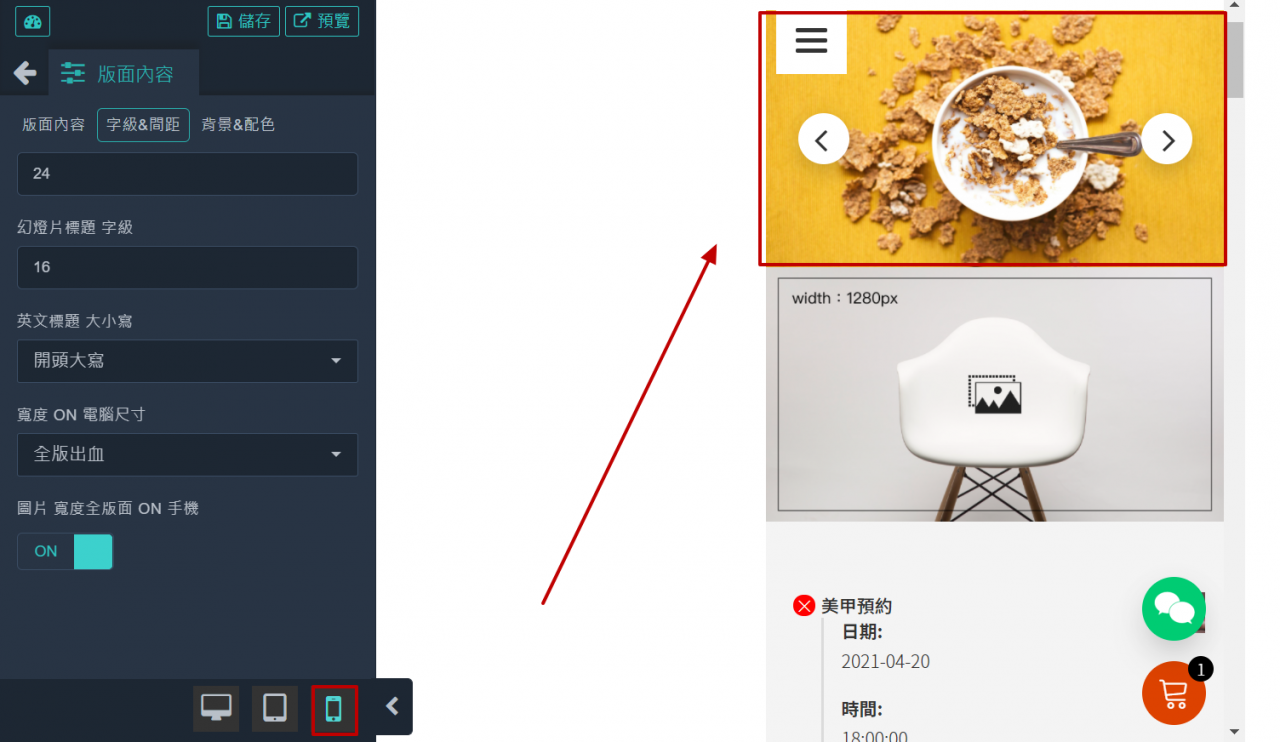
將「圖片 寬度全版面 ON 手機」的按鈕,切換為ON
完成之後選擇儲存,並點選右下角的手機預覽,就可以看到幻燈片成功顯示單張滿版囉!

只要套用以上設定,就可以輕鬆避免幻燈片圖片被裁切,也可以呈現出滿版的畫面囉!TinyBot不僅提供方便的版面功能,也幫助大家一一解決許多使用上的疑惑,還有遇到什麼關於TinyBot的使用疑問嗎?繼續閱讀我們的部落格文章,讓我們幫您一一解決吧!