自訂LINE連結的預覽文字
每次用LINE和朋友分享自己的網頁或文章,下面的預覽文字總是又長又不通順嗎?好的連結預覽會增加讓人點閱的動力,現在就讓TinyBot來教你,如何自訂LINE的連結預覽文字吧!
| 本單元將簡單介紹如何編輯、自訂LINE連結的預覽文字 |
一、如何自訂LINE連結的預覽文字
想知道如何設定LINE的連結預覽文字嗎?LINE的預覽文字可以分成幾個部分
(1) 頁面標題:前面的店面首頁字樣
(2) 後方站台名稱:後方的test字樣
(3) 預覽圖片:右邊的顯示圖片
(4) 簡述:下方的簡述文字

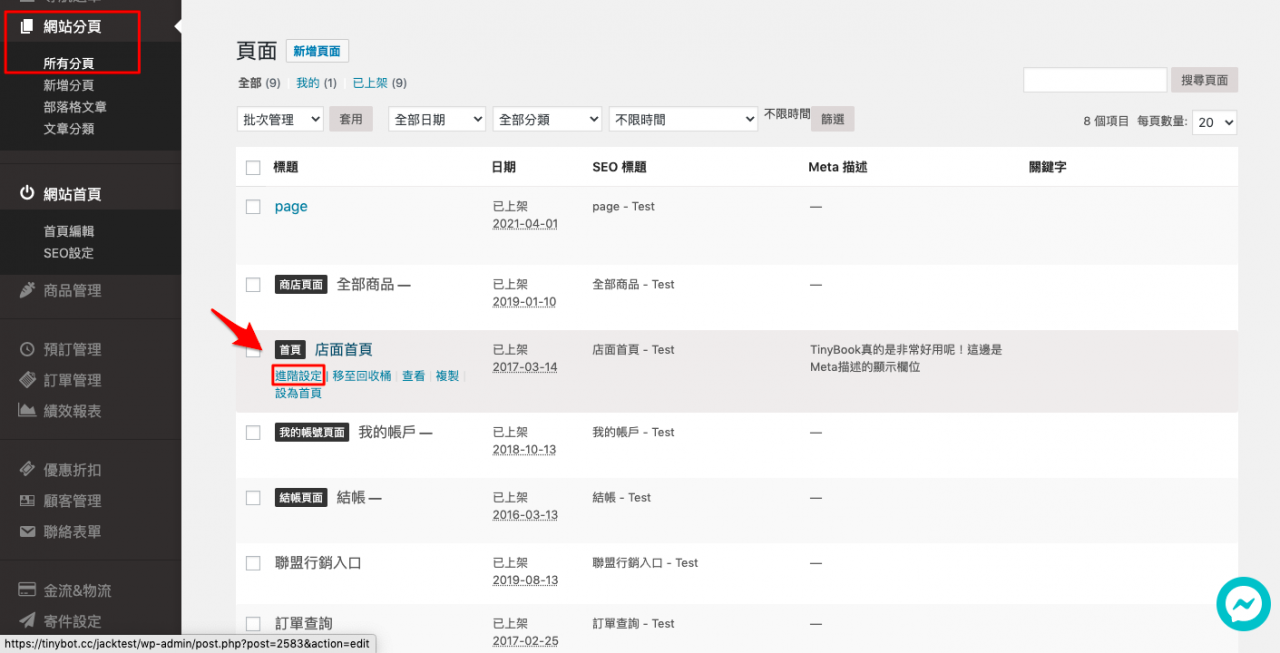
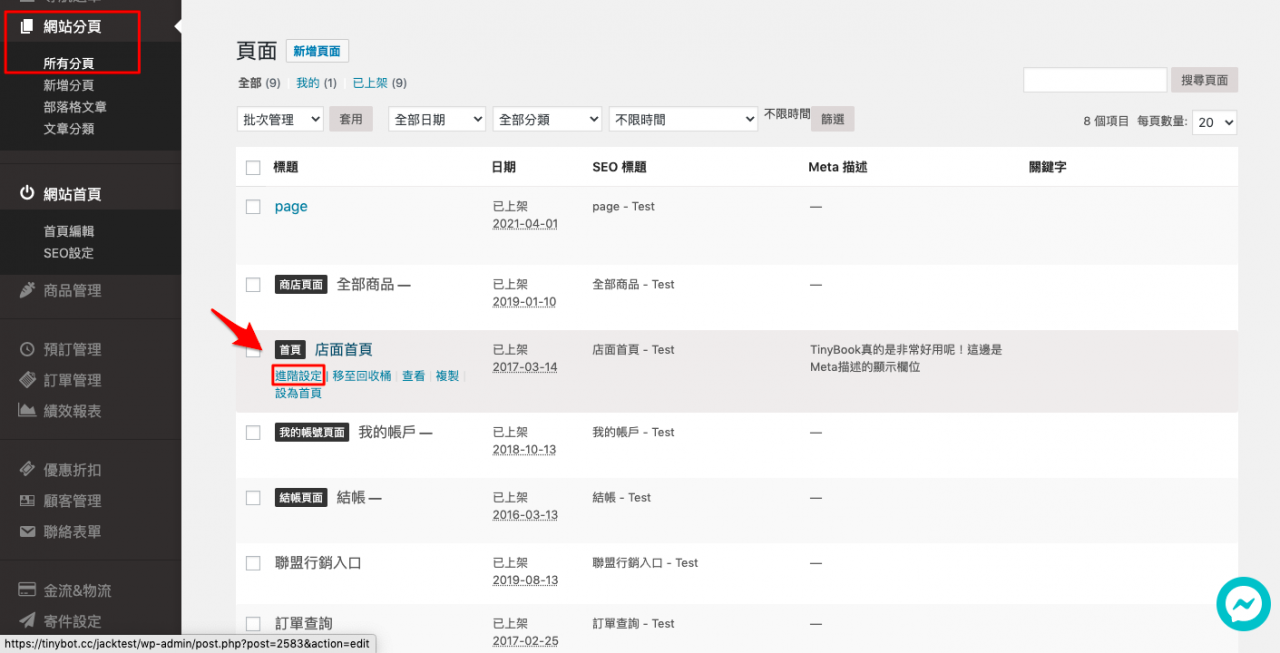
(1) 頁面標題:首先教大家如何自訂「頁面標題」的部分,找到「網站分頁」的「所有分頁」,點選「進階設定」進行編輯

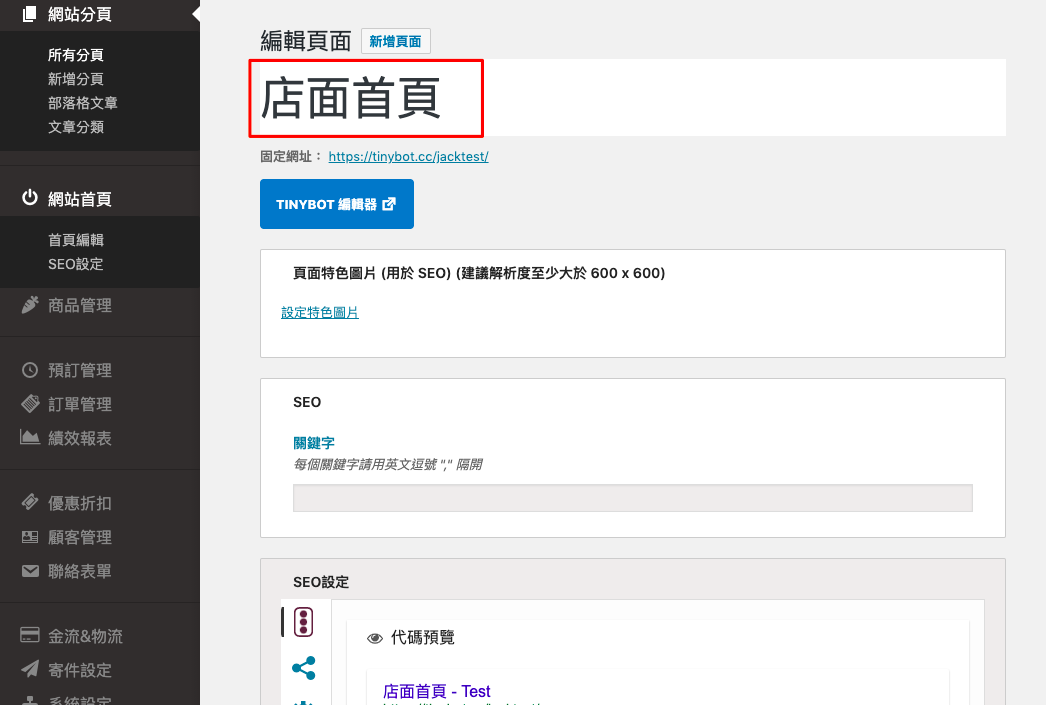
在編輯頁面下方有可以輸入文字的白框,在這邊進行編輯,就可以更改「頁面標題」囉!

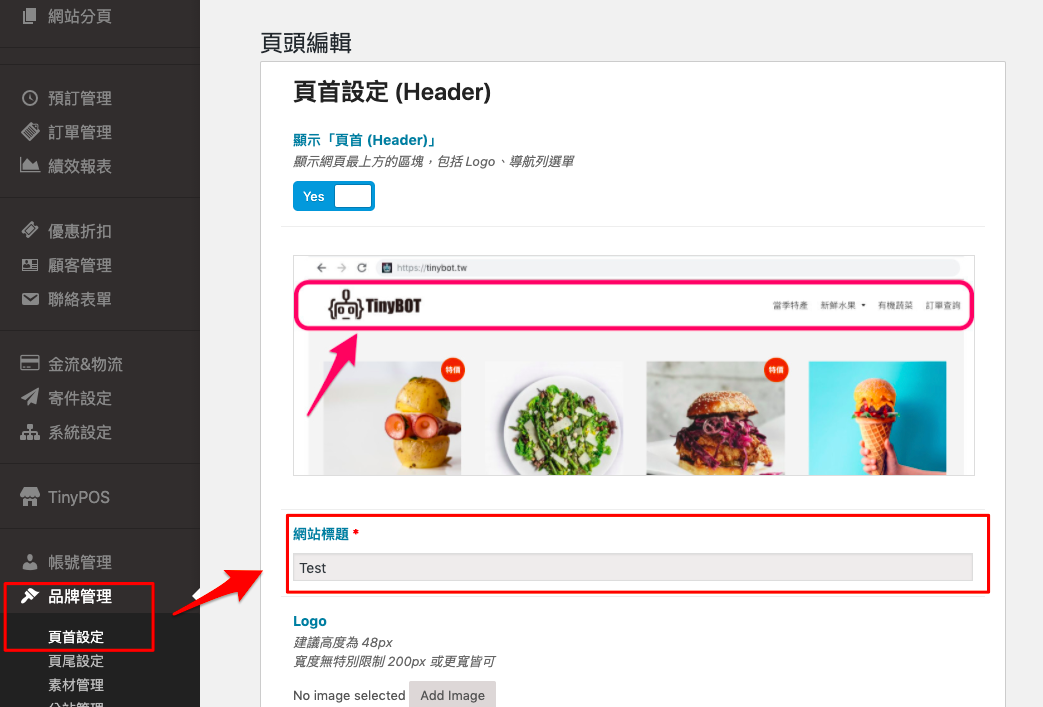
(2) 後方站台名稱:如果是要更改後方的「站台名稱」的話,選擇「品牌管理」、「頁首設定」,在「網站標題」下方的框框處,就可以修改站台名稱囉!

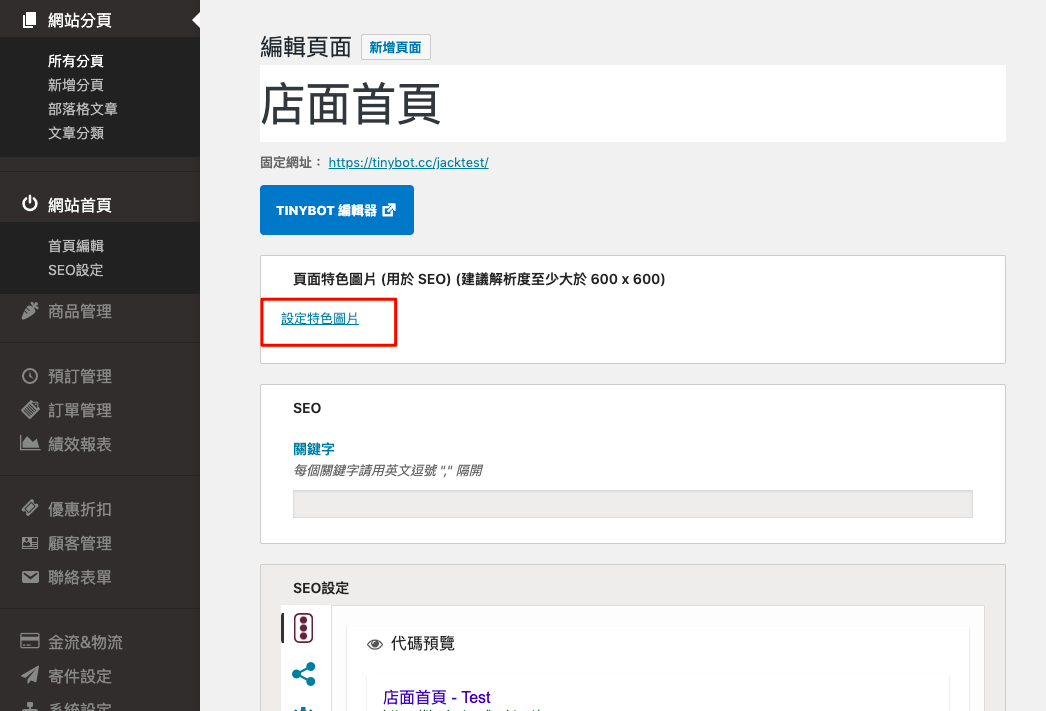
(3) 預覽圖片顯示:若要自訂LINE連結上的預覽圖片,一樣選擇「網站分頁」、「所有分頁」的「進階設定」

點選下方的「設定特色圖片」,即可進入更換圖片、進行設定

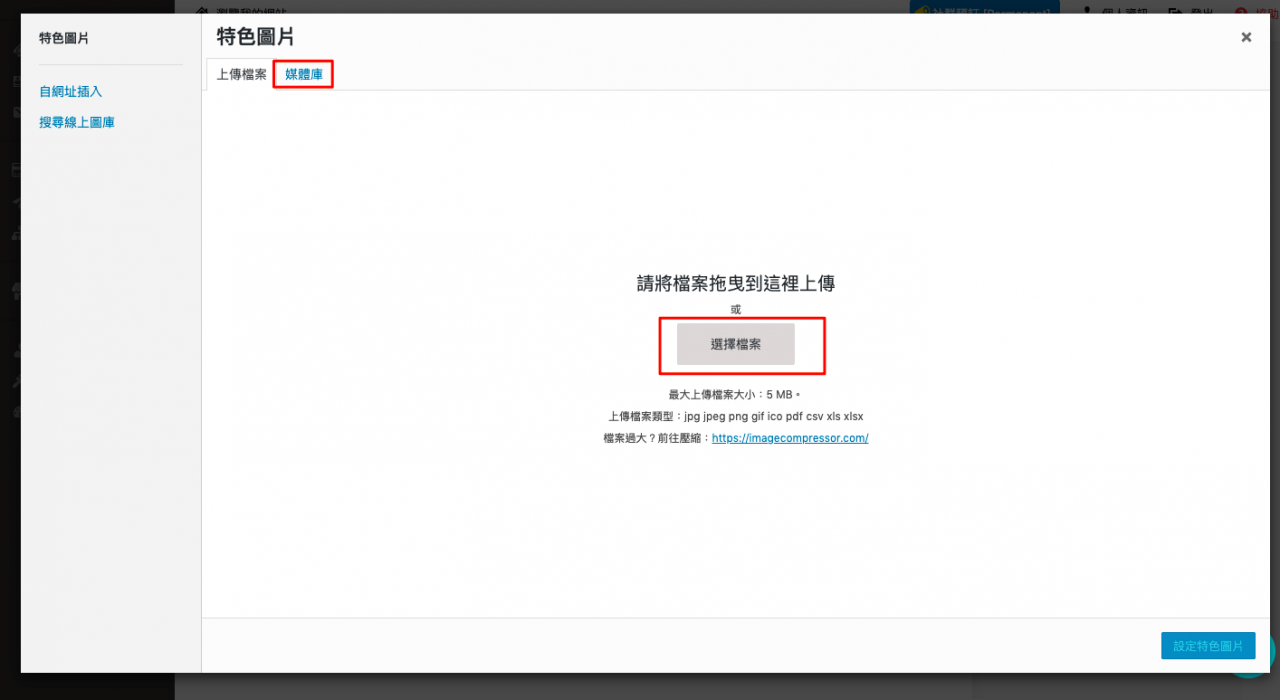
接著上傳檔案,或是到媒體庫中搜尋適合的素材,就可以完成預覽圖片的更換囉!

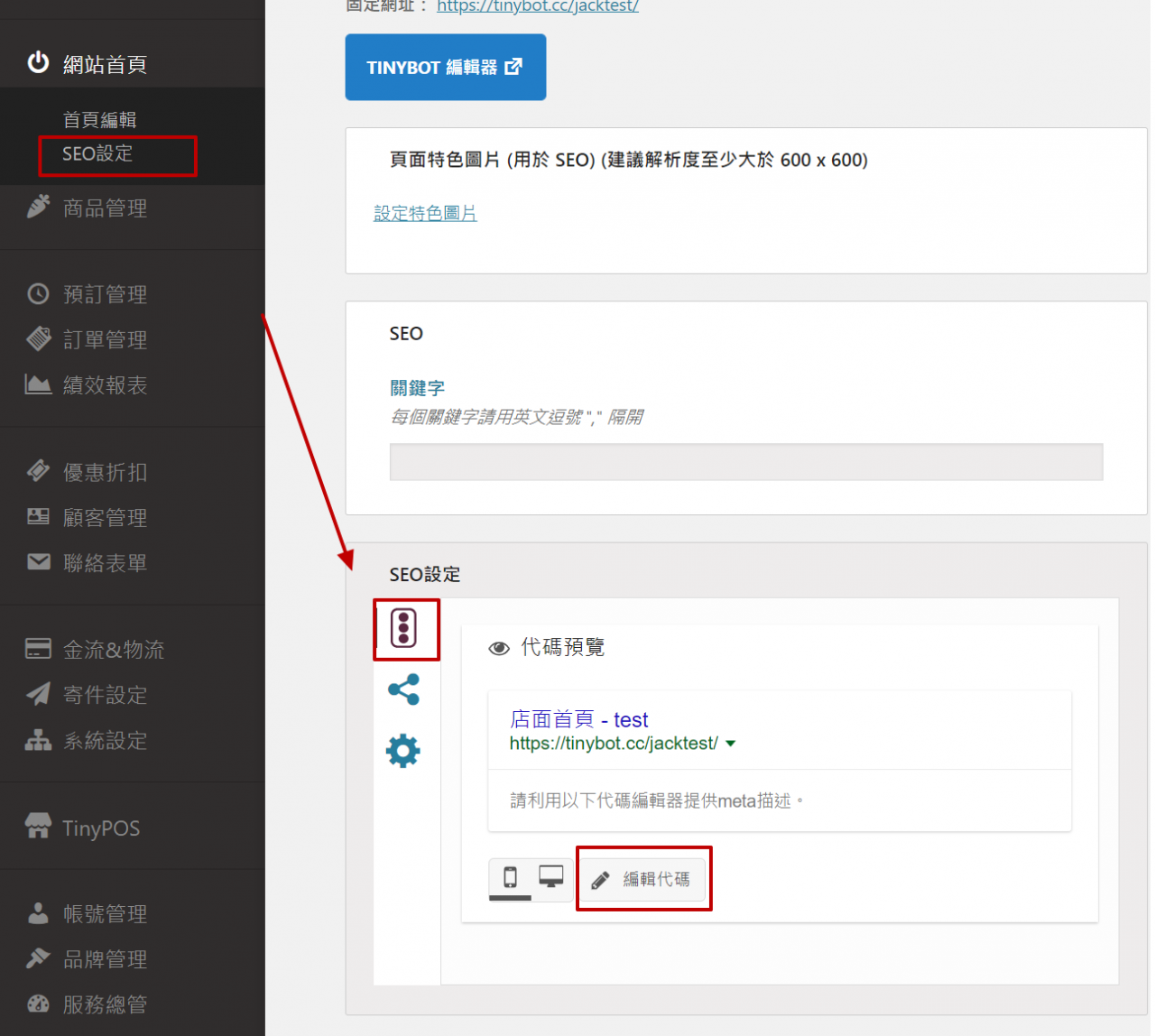
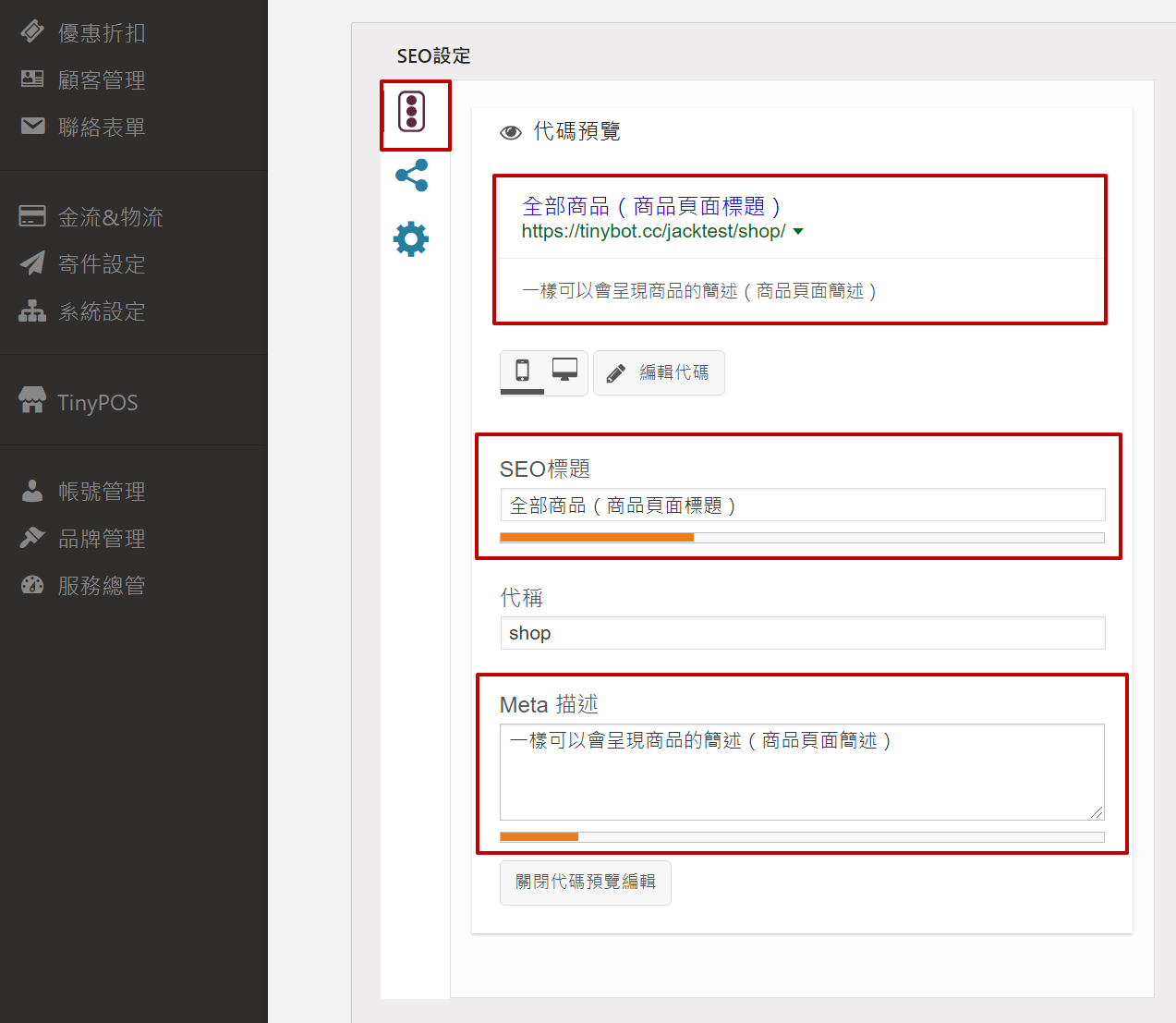
(4) 簡述:若要自訂LINE的預覽簡述文字,首先前往「網站首頁」的「SEO設定」,找到SEO設定的欄位,點選左上方的圖示,選擇「編輯代碼」

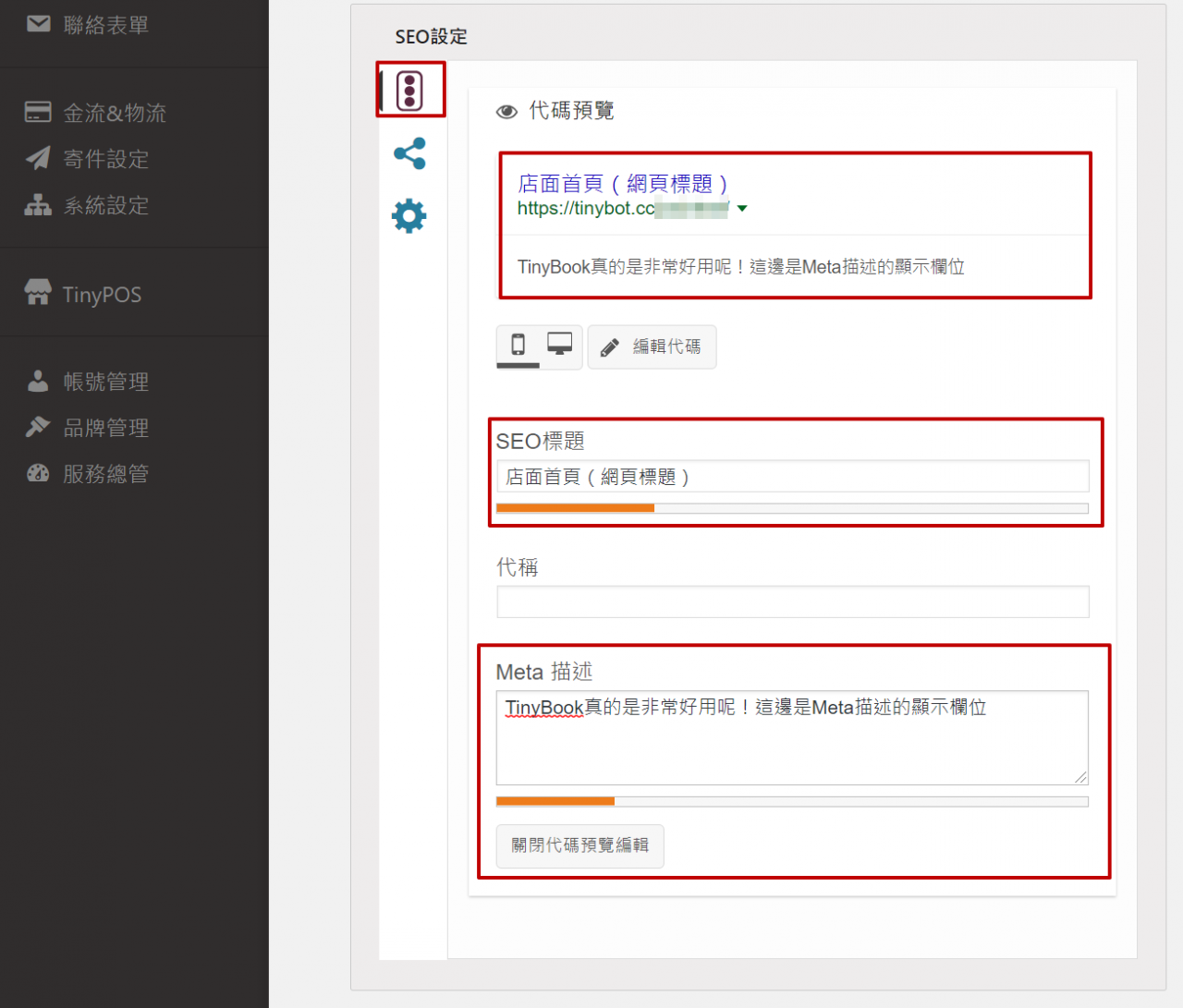
點選下面的Meta描述,試著輸入想顯示在Line上的文字,會發現裡面輸入的文字將動態預覽在上方紅框處

更改完畢後點選更新,在用LINE傳送網站時,即會顯示你所更改的預覽連結文字,因為LINE及Google會自動抓取Meta描述預覽,幫助大家提前知道連結裡是什麼內容哦!
同樣原理可以套用在商品、網站文章、網頁頁面及部落格當中,點選希望更改預覽文字的商品,再點選「編輯」按鈕,滑到該頁面的最下方,找到「SEO設定」,修改Meta描述就完成囉!

要注意的是,LINE會自動在一定週期進行更新描述,因此更改完描述,並不會立刻更新你所分享的LINE連結,時間方面不一定,因此看到尚未更新時,也別太著急哦!
還想知道更多加強SEO或提高點閱率的方法嗎?快來我們的部落格,學習活用TinyBot的秘訣吧!